《Dreamweaver CS6完美网页制作——基础、实例与技巧从入门到精通》——第2章 网页色彩知识2.1 网页配色基础...
本文共 1276 字,大约阅读时间需要 4 分钟。
本节书摘来自异步社区《Dreamweaver CS6完美网页制作——基础、实例与技巧从入门到精通》一书中的第2章,第2.1节,作者:何新起 更多章节内容可以访问云栖社区“异步社区”公众号查看。
第2章 网页色彩知识
打开一个网站,给用户留下第一印象的既不是网站丰富的内容,也不是网站合理的版面布局,而是网站的色彩。一个网站设计成功与否,在某种程度上取决于设计者对色彩的运用和搭配。网页的色彩处理得好,可以锦上添花,达到事半功倍的效果。网页的色彩是树立网站形象的关键之一,因此在设计网页时,必须要高度重视色彩的搭配,然而色彩搭配却是设计者普遍感到头疼的问题。本章将介绍网页色彩搭配的知识。
学习目标
- 了解网页中图像的使用常识
- 掌握在网页中插入图像
- 掌握图像属性的设置
- 掌握在Dreamweaver中编辑图像
- 掌握背景图像的使用
2.1 网页配色基础
为了能更好地应用色彩来设计网页,先来了解一下色彩的一些基本概念。自然界中色彩五颜六色、千变万化,但是最基本的有3种(红、黄、蓝),其他的色彩都可以由这3种色彩调和而成,因此这3种色彩被称为“三原色”。平时所看到的白色光,经过分析在色带上都可以看到,它包括红、橙、黄、绿、青、蓝、紫这7种颜色,各颜色间自然过渡,其中,红、黄、蓝是三原色,三原色通过不同比例的混合可以得到各种颜色。
现实生活中的色彩可以分为彩色和非彩色。其中黑、白、灰属于非彩色系列,其他的色彩都属于彩色。任何一种彩色都具备3个特征:色相、明度和纯度,其中非彩色只有明度属性。
- 色相:指的是色彩的名称。色相是色彩最基本的特征,是一种色彩区别于另一种色彩的最主要的因素。如紫色、绿色、黄色等都代表了不同的色相。同一色相的色彩,调整一下亮度或者纯度就很容易搭配,如深绿、暗绿和草绿。
最初的基本色相为:红、橙、黄、绿、蓝、紫。在各色中间加插一两个中间色,其头尾色相,按光谱顺序为:红、橙红、黄橙、黄、黄绿、绿、绿蓝、蓝绿、蓝、蓝紫、紫、红紫——十二基本色相,如图2.1所示。
- 明度:也叫亮度,指的是色彩的明暗程度,明度越大,色彩越亮。如一些购物、儿童类网站,用的是一些鲜亮的颜色,让人感觉绚丽多姿,生气勃勃。图2.2所示为色彩鲜明的购物网站。


- 纯度:指色彩的鲜艳程度,纯度高的色彩鲜亮,纯度低的色彩暗淡,含灰色。
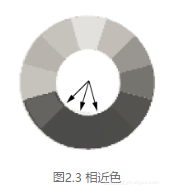
- 相近色:指色环中相邻的3种颜色,相近色的搭配给人的视觉效果很舒适、很自然,所以相近色在网站设计中极为常用。如图2.3所示的深蓝色、浅蓝色和紫色。
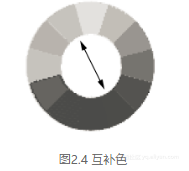
- 互补色:指色环中相对的两种色彩,如图2.4所示的亮绿色跟紫色、红色跟绿色、蓝色和橙色等。对互补色,调整一下补色的亮度,有时候是一种很好的搭配。
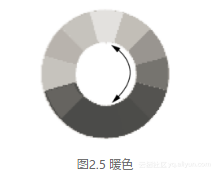
- 暖色:图2.5所示的黄色、橙色、红色、紫色等都属于暖色系列。暖色跟黑色调和可以达到很好的效果。暖色一般应用于购物类网站、儿童类网站等,用以体现商品的琳琅满目,儿童类网站的活泼、温馨等效果。
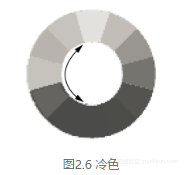
- 冷色:图2.6所示的绿色、蓝色、蓝紫色等都属于冷色系列。冷色跟白色调和可以达到一种很好的效果。冷色一般应用于一些高科技网站,主要表达严肃、稳重等效果。




转载地址:http://xtaal.baihongyu.com/
你可能感兴趣的文章
深度有趣 | 29 方言种类分类
查看>>
态度这么差,我不敢要你啊?
查看>>
mybatis+dubbo+ springmvc+zookeeper分布式架构
查看>>
vue实现三级省市区三级联动
查看>>
学习JavaScript正则表达式之——字符匹配攻略 #1
查看>>
InnoDB存储引擎MVCC实现原理
查看>>
西瓜书学习-神经网络
查看>>
[译] 如何用 CSS Animations 实现滑动图片展现文字的效果
查看>>
Zend Studio使用教程:使用Zend Studio和Zend Server进行根本原因分析 (二)
查看>>
golang的fmt包String(),Error(),Format(),GoString()的接口实现
查看>>
Java技术转(兼顾)产品经理——读《快速转行做产品经理》有感
查看>>
成为优秀Java开发人员的10件事
查看>>
Kali Linux安装教程
查看>>
mysql客户端pymysql在python下性能比较
查看>>
Android缓存处理
查看>>
JavaScript 数据类型检测终极解决方案
查看>>
年赚百万游戏主播!玩转Python后:几行代码轻松“吃鸡” 附源码
查看>>
【python】使用简单的python语句编写爬虫 定时拿取信息并存入txt
查看>>
卡拉OK歌词原理和实现高仿Android网易云音乐
查看>>
那些被忽略的盒子模型小知识
查看>>